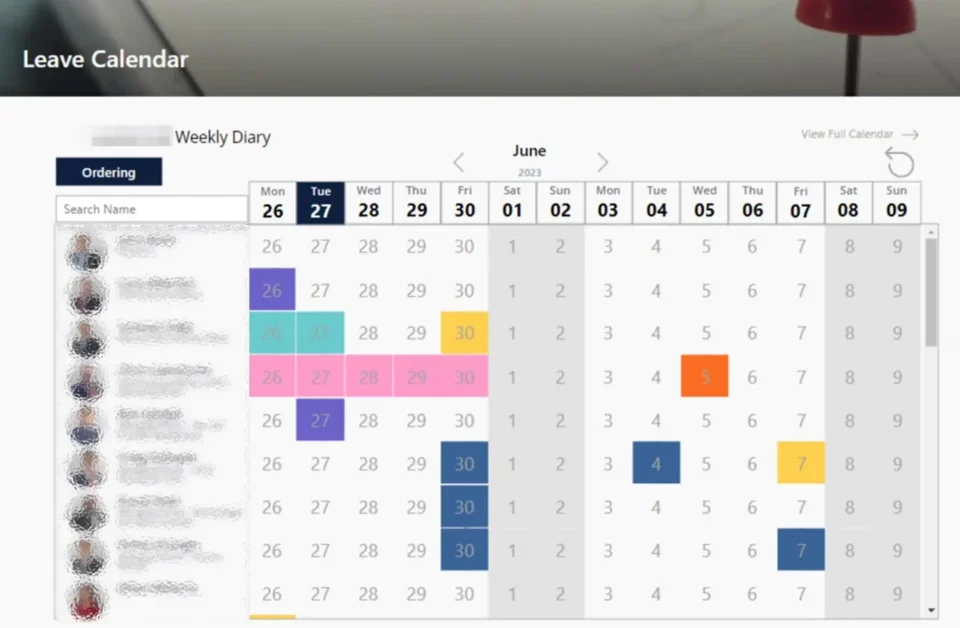
Leave Calendar - Power Automate and Power Apps
The client wanted information from their third-party leave calendar tool (Timetastic) embedded within their SharePoint site.
Power Apps, Power AutomateWritten by

Published on
The Challenge
At a glance they wanted to see those on leave within the fortnight as displayed within the Timetastic tool itself. Each leave type would be distinguishable by it’s color, and the ordering of users within the calendar would be set within the application itself. Dates such as the current day and weekends would need to be marked and the aesthetic would need to replicate the third-party application as close as possible.

Our Approach & Solution
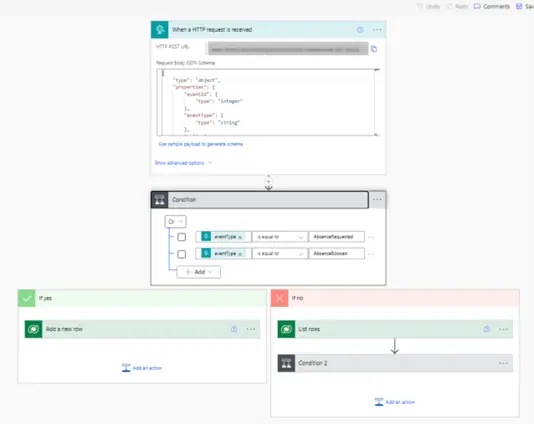
In order to achieve the clients requirement we researched various options available for retrieving and displaying data from Timetastic within SharePoint. As there were no pre-built connectors for Timetastic in SharePoint it was apparent we would need to build something bespoke; our options were to build a webpart using React JS within SharePoint, built a custom Power BI report or Build a Custom Power App. The first step was to design the desired table within Dataverse, we then retrieved existing records from Timetastic using a HTTP GET request on Power Automate, and linked Timetastic to our table by creating a web-hook allowing for real-time sync. We then constructed the calendar on Power Apps and linked it to our Dataverse table.

The Outcome
In order to achieve the clients requirement we researched various options available for retrieving and displaying data from Timetastic within SharePoint. As there were no pre-built connectors for Timetastic in SharePoint it was apparent we would need to build something bespoke; our options were to build a webpart using React JS within SharePoint, built a custom Power BI report or Build a Custom Power App. The first step was to design the desired table within Dataverse, we then retrieved existing records from Timetastic using a HTTP GET request on Power Automate, and linked Timetastic to our table by creating a web-hook allowing for real-time sync. We then constructed the calendar on Power Apps and linked it to our Dataverse table.